5 Ways to Improve Your Site Speed
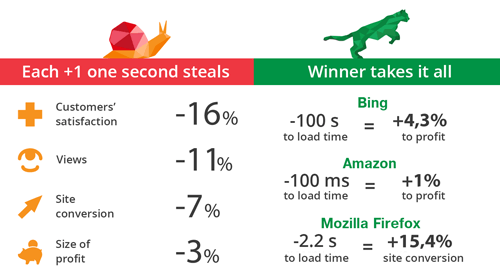
Think the speed of website doesn’t have any influence on your company’s sales? Don’t be so naive. Such retail giants as Amazon and Walmart have already proven that site load speed does really matter. Amazon said about 1 % revenue increasing for every 0.1 seconds of website speed improvement and Walmart has provided data that 1 second of additional site speed yields 2 % increasing of conversions. In any case 40 % of your customers won’t wait if your site load takes more than 3 seconds. Users’ opinion surveys show low page loads can easily spoil a good reputation of any company. For example, 44% of online shoppers say they would inform their friends once they had a trouble with shopping site. So, to grow a successful business, you should know how to improve your website performance. In our tips below you will find 5 the most efficient ways to increase your site speed. Read and do it as it really works!

Site speed test
To know how to make site load faster, you should firstly check the actual web page speed. It is essential as without knowing things that are slowing down your site any improvement can’t be done. When defining the problem one can choose from several online tools such as Pingdom, LoadImpact, Webwait, Multi-Mechanize, OctaGate etc. and monitor how long it takes to download one or more web pages of your site. You can also use a Google's free online website speed test to benchmark your web pages and get some suggestions for the improvement. It is your deal whether take them into account or no, but these advices are usually rather helpful. In addition you can compare your side speed month by month and see whether it really affects your income. After getting all necessary information try our quick tips to make your site incredibly fast.
Find the best host
Nowadays the competition between web sites is tremendous and every owner wants to grab and hold his visitors attention. Good site includes too many elements such as images, videos, different web-application to attract as much users as possible. It looks cool but high-load sites can delay and lose its visitors. Firstly we recommend you to check the facilities of your hosting company. Maybe it would be easier and cheaper to find a new hoster than completely to optimize your site. Shared hosting has its limits and it can’t provide unlimited hosting resources. Having a managed dedicated server guarantees you reserved resources. It means if some computer located on the same server with yours slows down, it doesn’t concerns your site. In case you use shared hosting your site will delay too and you will lose your customers.
Optimize imagines

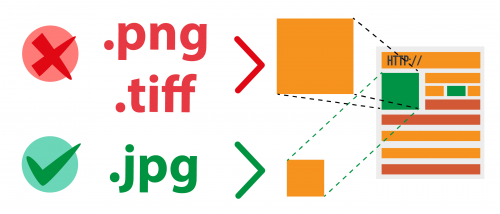
Good-quality and beautiful images bring more visitors to a site but not when they cause web site slowness. Dealing with images you should keep in mind three main things: format, size and src attribute. The best choice concerning formats is JPEG, the worst one is BMP or TIFF. To optimize the image size you can use option ‘Save for web’ in Photoshop or Firefox. Don’t allow your browser to resize your images! It loads the large size image first and then tries to resize, provoking a slow loading. After checking sizes and formats ensure your code is well-written. Avoid empty image src codes as your browser will make an odd request to the directory of the page. To improve website performance you can also use GZIP compression that enables to minimize site size by a 70 % without losing image quality. Not all hosting companies support this technology, so make sure your hoster belongs to its number.
Minify CSS and Javascript
To increase site speed you need also to clean your Javascript and CSS code. Eliminate all waste things such as line breaks, white spaces, duplicate scripts and unnecessary comments. Make your code lean. Remember you should place your CSS in the head of your page while Javascript code must be drawn down to the bottom. It’s also better to move CSS to external files as they will be saved in a browser cache. The reducing of file size and the right placement of scripts will lead to a faster site performance.
Reduce HTML requests
80 % of page loading time is involved for loading scripts, images, css files, flash. However, browsers are not recommended to download more than two web page components from one host in the same time.
You can reduce HTML requests in several ways.
- Using CSS-sprites. ССS-sprite combines several images into one, so your browser instead of downloading every image separately sends request only for a one. The small images are being cut in a determined moment for a certain element, using options background-image and background-position.
- Using inline-images. Inline images use the data URI scheme to embed the images in a web page. Remember it increases the size of HTML file. However, when build your inline-images in css styling tables, you’ll achieve the decreasing of HTTP requests.
- Merging several files. If your page has more than one css- or js-files, you can merge them into one and make a compressed version of this file. It’s also a good way of how to improve site speed.
Use browser caching

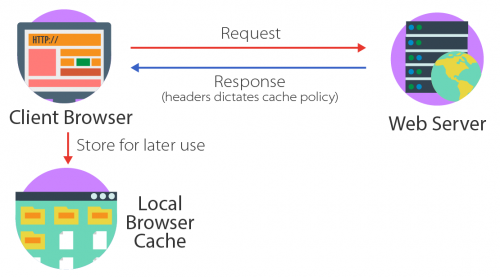
Caching enables to reduce time of page loading as your browser saves a copy of all site components such as images, stylesheets, javascript or the entire page. The next time user wants to visit your web page, his browser doesn’t need to download all the elements of the site again as it has already gotten its stored version. Static resources should have a cache lifetime of at least a week. With saving your customers’ time you improve the loyalty to your website and get more benefits.
What is the most efficient way?
It’s a complicated question as all of these methods must be combined to achieve the best result. You should try all of them, but firstly we would recommend you to check your hosting company’s abilities and note all the advantages that can provide VPS (Virtual Private Server). It allows you to increase the resources of your virtual machine in any moment (for example, if you have high-load site) and then easily abandon if you don’t need it now.
So, don’t hesitate to order Tucha Cloud VPS hosting to receive more computing power for your site. Our company also offers a whole customer support in virtual server administration (Fully Managed Linux VPS), so be sure your site will work trouble-free and your traffic will grow very quickly.


No Comment